JOUR 1
Après une matinée informative accompagnée d’une conférence de Martin De Wulf sur l’interactivité en Javascript à travers RaphaëlJS, nous voilà prêts pour ce troisième workshop!
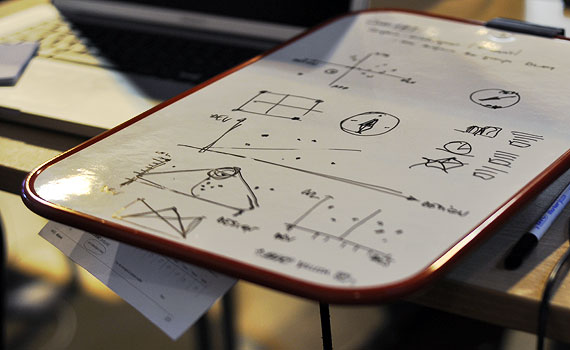
Feuilles blanches, crayons, bancs ajustés en fonction des besoins et la team “Figures That Tell” peut dès à présent se lancer dans le projet.
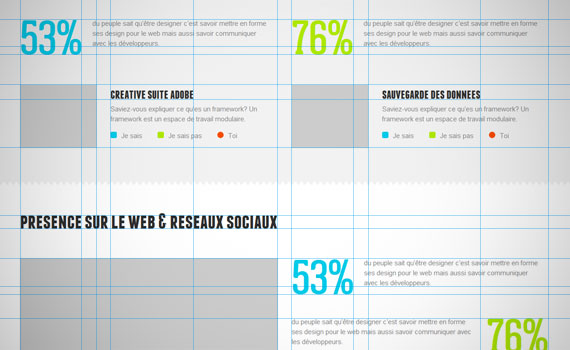
Le premier objectif: définir le concept. Après avoir étudié quelques pistes, notre seule solution est d’établir nous-même les questions afin d’avoir notre propre base de données.
Dès lors un problème se pose: comment faire complèter un formulaire personnalisé aux étudiants des trois classes? Nous pensons en premier lieu à un formulaire Google que l’on aurait partagé par email mais cette idée est vite tombée à l’eau car nous n’aurions eu aucune certitude sur la participation des étudiants.
Dès lors, un petit “back to basics” s’impose: un formulaire papier (en web… étonnant oui!).
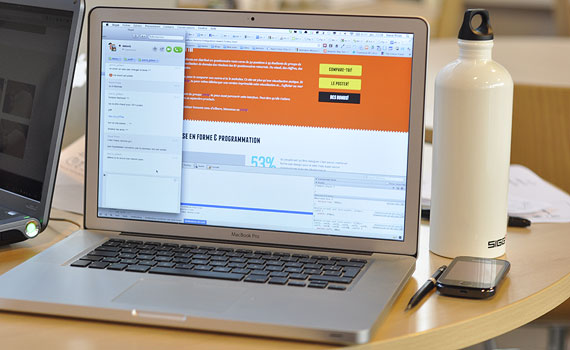
Petite mise en page sur Indesign, export PDF… le formulaire est prêt à être complété!